El cambio de diseño acumulativo o Cumulative Layout Shift (CLS) es una métrica importante centrada en el usuario para medir la estabilidad visual porque ayuda a cuantificar la frecuencia con la que los usuarios experimentan cambios de diseño inesperados; un CLS bajo ayuda a garantizar que la página sea agradable.
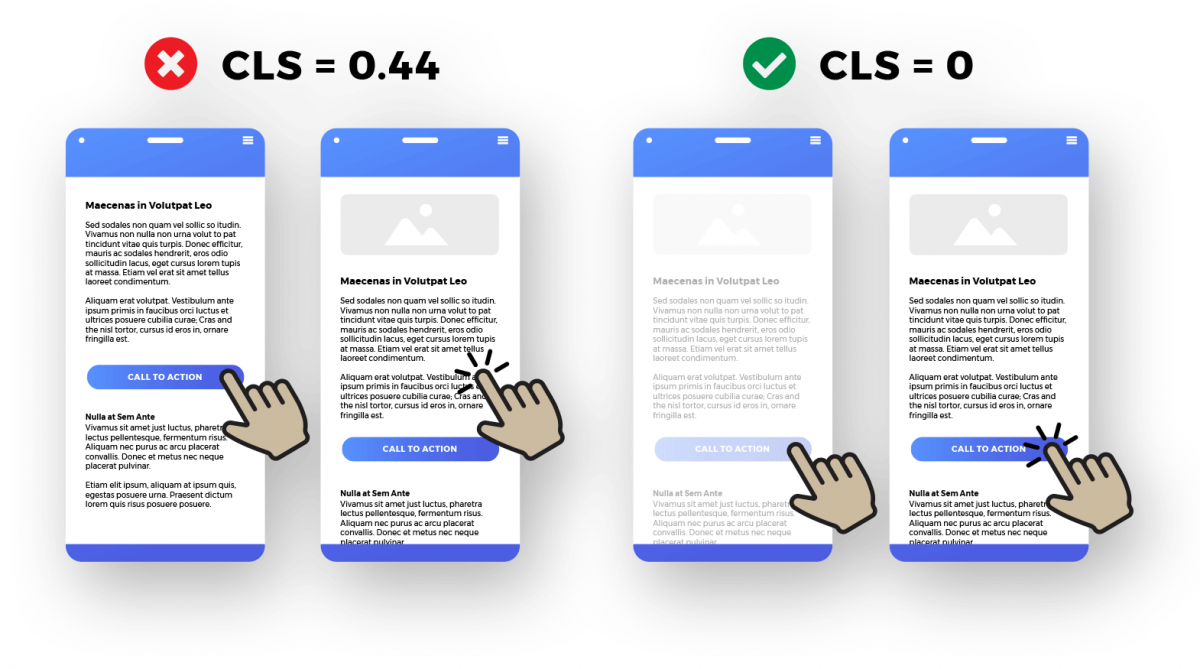
¿Alguna vez ha estado leyendo un artículo en una pagina web cuando algo cambia de repente en la página? Sin previo aviso, el texto se mueve y has perdido el hilo de lectura. O incluso peor: estás a punto de tocar un enlace o un botón, pero en el instante antes de que aterrice tu dedo, BOOM, el enlace se mueve y terminas haciendo clic en otra cosa.
La mayoría de las veces, este tipo de experiencias es simplemente molestas, pero en algunos casos.
El movimiento inesperado del contenido de la página generalmente ocurre porque los recursos se cargan de forma asincrónica por encima del contenido existente. El culpable podría ser una imagen o un video con dimensiones desconocidas, una fuente que se muestra más grande o más pequeña que su alternativa, o un anuncio o widget de terceros que cambia de tamaño de forma dinámica.
Lo que hace que este problema sea aún mayor es que el funcionamiento de un sitio suele ser muy diferente de cómo lo experimentan los usuarios. El contenido personalizado o de terceros a menudo no se comporta de la misma manera en el desarrollo que en la producción, las imágenes de prueba a menudo ya están en la memoria caché del navegador del desarrollador y las llamadas a la API que se ejecutan localmente son a menudo tan rápidas que el retraso no se nota.
La métrica Cumulative Layout Shift (CLS) lo ayuda a abordar este problema al medir la frecuencia con la que ocurre para los usuarios reales.
¿Qué es una buena puntuación CLS?
Para proporcionar una buena experiencia de usuario, los sitios deben esforzarse por tener una puntuación CLS de 0,1 o menos. Para asegurarse de que está alcanzando este objetivo para la mayoría de sus usuarios, un buen umbral para medir es el percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio.